New Comment System

The built-in comment system was first introduced in CloudArcade v1.2.0, which came out 2 years and 7 months ago from the time this post was published. Since v1.2.0, the UI frontend renderer for the comments has been using the jquery-comments plugin by Viima. We are grateful to Viima for the plugin.
Now, a new comment system has been introduced in CloudArcade v1.6.5, replacing the jquery-comments plugin. We have developed our own vanilla-js comments UI renderer, which is lightweight, fast, and robust. We have also made some improvements to the backend.
So, how do you use this new comment system? If you are using stock themes rather than custom themes, simply update the theme to the latest version, and the new comment system will be implemented.
For theme developers or those using custom themes, you will need to manually implement this new comment system. However, don’t worry about complexity; we have made it as simple as possible to implement.
Let’s talk about what’s new in this comment system.
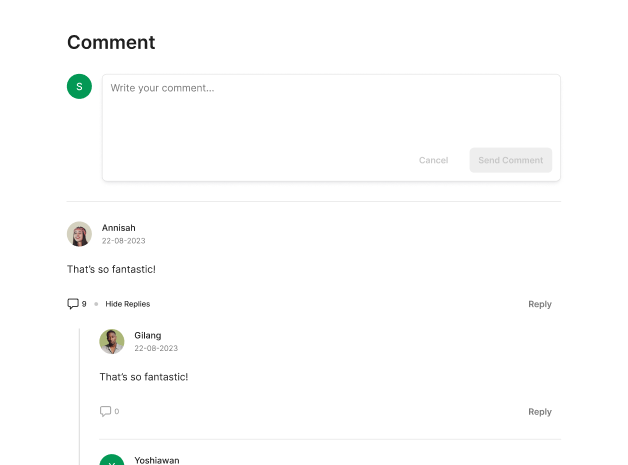
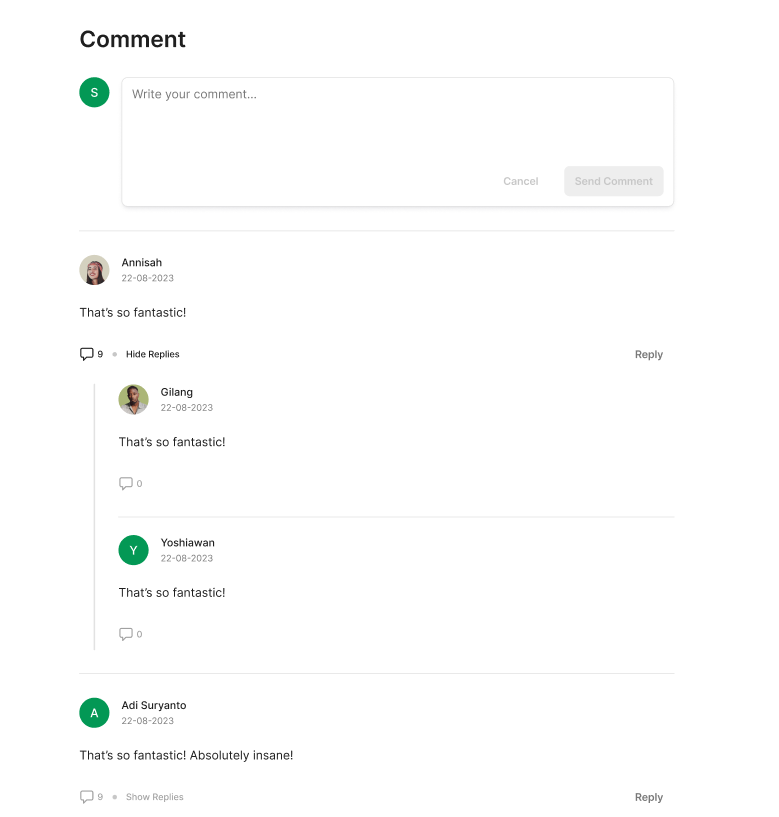
First, the design:

The comment design has also changed; it’s not 100% exactly like the screenshot above, as the design depends on the theme you’re using.
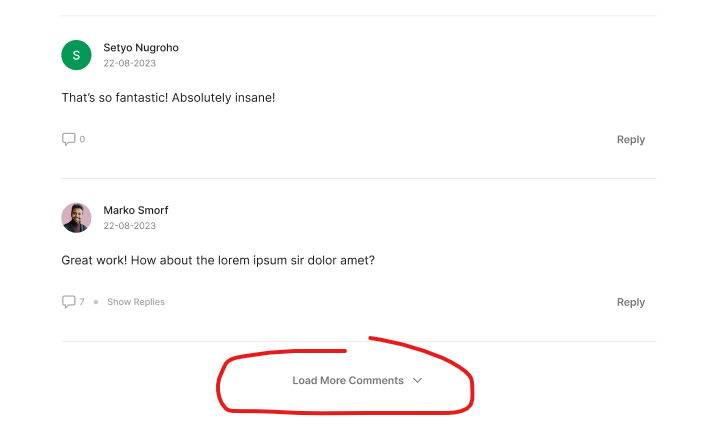
In the old comment system, all comments were loaded at once, including comment replies. Now, only the 5 latest comments (by default) are loaded, without their replies. To view the replies for specific comments, you need to click the “Show Replies” button. We have also introduced a “Load More Comments” button:

In the old comment system, you couldn’t localize comment-related strings like “reply,” “submit comment,” and more. Now, all of these strings can be localized or translated. Additionally, there is an HTML comment template system, allowing you to easily modify the appearance. This offers much more flexibility and freedom.
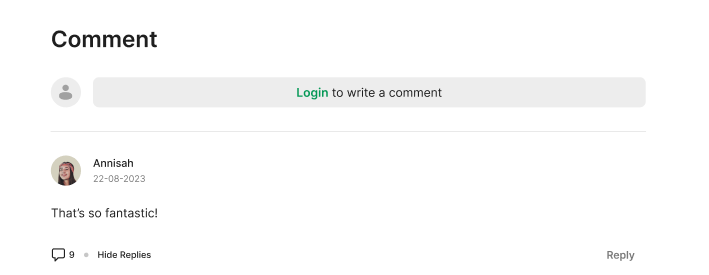
Also we add, an alert/info message for guest visitor:

How to Implement the New Comment System Manually for Custom Themes
Step 1: Edit your theme’s game.php file and insert the following code in the section where you want to display comments:
<?php render_game_comments($game->id) ?>Step 2: Edit your theme’s script.js file and add the following code:
if ($('#tpl-comment-section').length) {
const gameId = $('#tpl-comment-section').attr('data-id');
const commentSystem = new CommentSystem(gameId);
}Step 3: Edit your theme’s footer.php and put this following code above theme’s script.js load:
<script type="text/javascript" src="<?php echo DOMAIN ?>js/comment-system.js"></script>That’s it! With these three simple steps, the new comment system should work.
Optional Configurations You Can Change:
if ($('#tpl-comment-section').length) {
const gameId = $('#tpl-comment-section').attr('data-id');
const commentSystem = new CommentSystem(gameId, {
commentsPerLoad: 6,
maxReplies: 10,
minChars: 3,
dateFormat: 'timeAgo' // timeAgo, ISO
});
}What About Customizing the Comment Template?
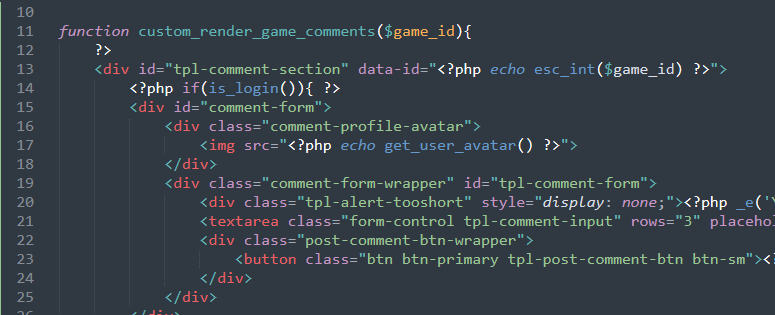
The safest and most recommended way to create your own comment template with the stock theme is by creating a PHP function called custom_render_game_comments in your theme’s custom.php file. This method ensures that your changes won’t be lost during a theme update.
Your custom_render_game_comments function should look like this:

Where to Get the HTML Template?
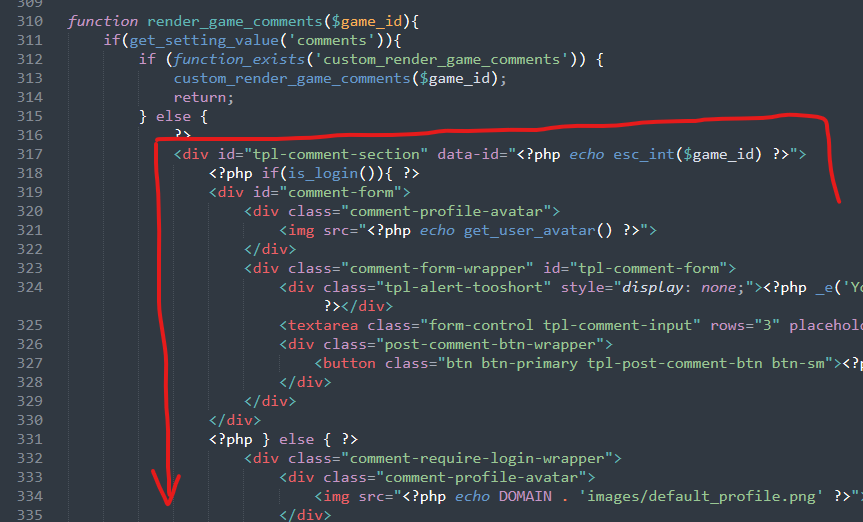
To obtain the latest HTML template, open the content/themes/theme-functions.php file via FTP, scroll down to the render_game_comments() section, and copy the HTML template. Do not modify the content/themes/theme-functions.php file.

Understanding Template Prefixes
The template uses a lot of “tpl-*” prefixes. What do they mean? These are identifiers used by the comment JavaScript. If you rename them, an error will occur.
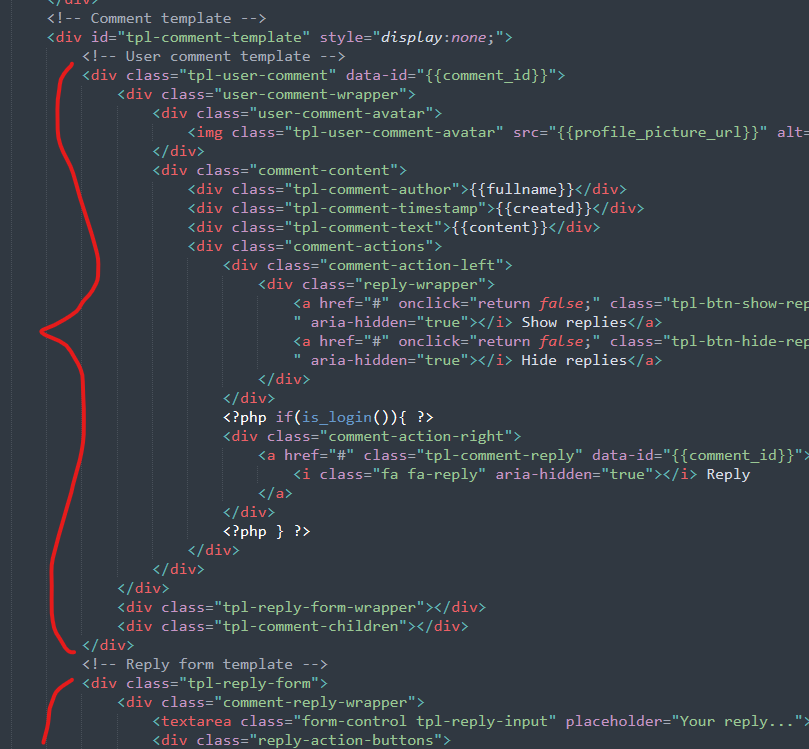
Template Sections

Scrolling down, you’ll find two template sections: the comment list template and the reply form template.
Make sure your comment list elements are inside “tpl-user-comment” and your reply elements are inside “tpl-reply-form”.
You can move child elements anywhere you prefer within the wrapper. You can also remove elements like “tpl-comment-author,” “tpl-comment-timestamp,” and similar elements without causing an error.
The alternative method for rendering comments is to directly insert the HTML template into the theme’s game.php file. However, this approach is not recommended for stock themes.