Optimize CloudArcade site

On this post, I will let you know how to optimize CloudArcade site from fresh install, I’m using PageSpeed Insights for score checking.

After CloudArcade installed, I added 30 games from game distributor, without thumbnail importing and without any custom settings.
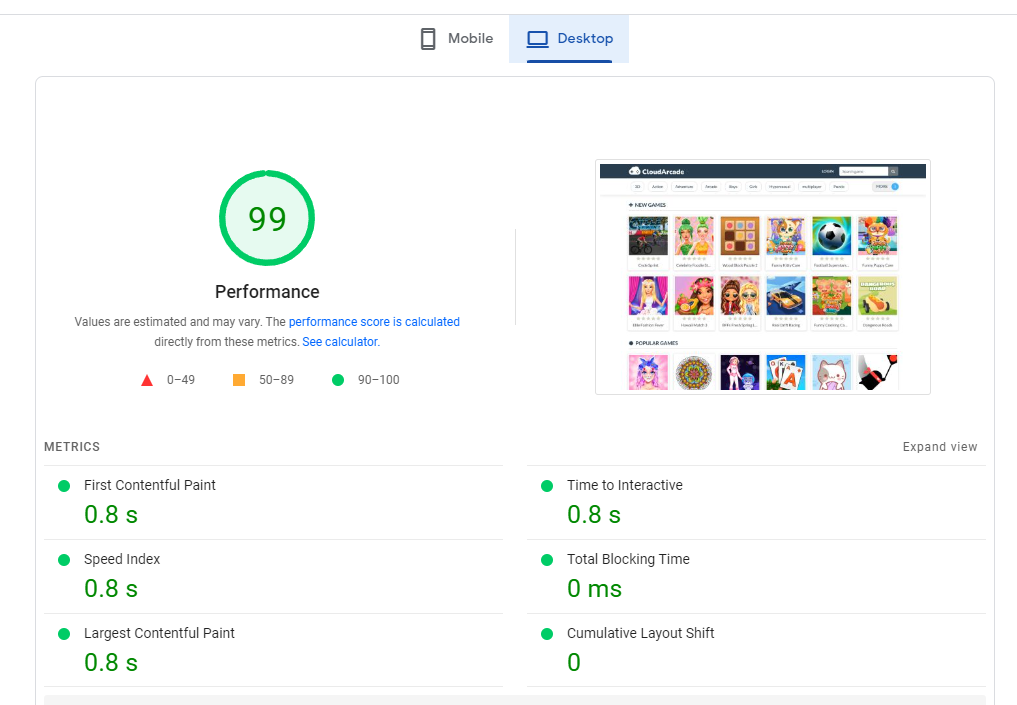
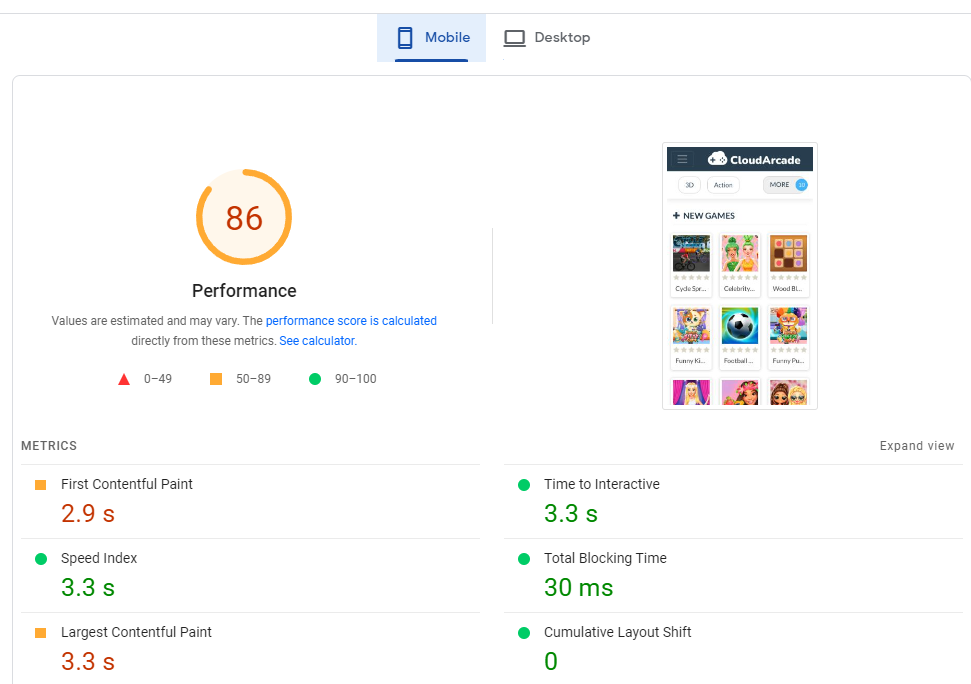
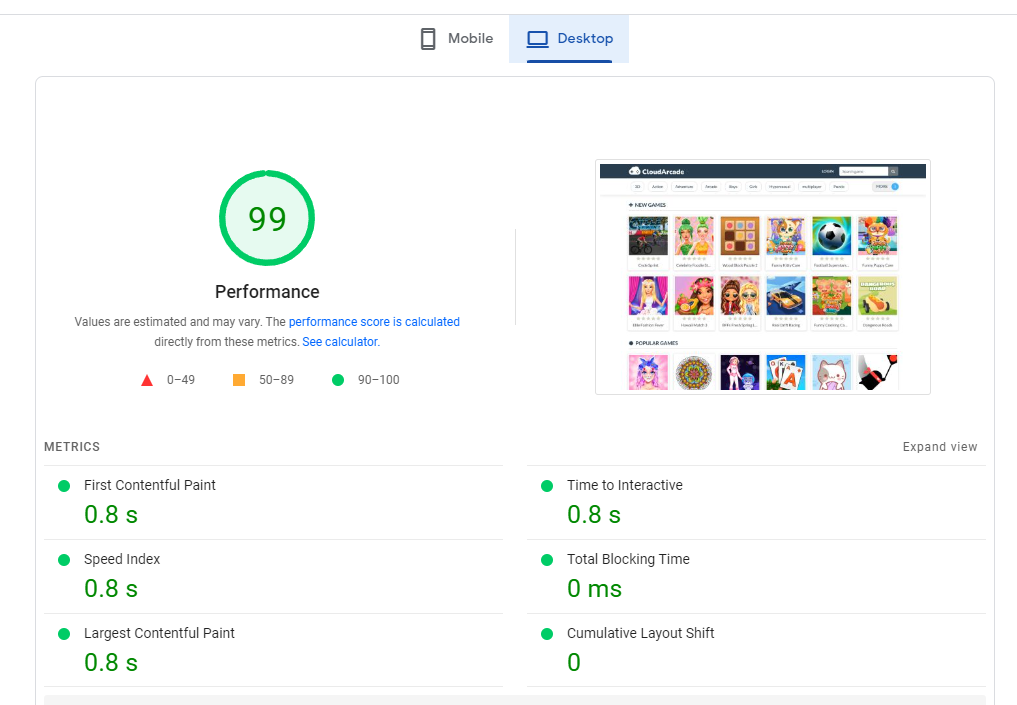
Here is page score I got:


Mobile score: 86
Desktop score: 99
Desktop score is good, let’s focus on the mobile performance, that need more improvement.
I remove all games (I want to re-add the games and also importing it’s game thumbnails).
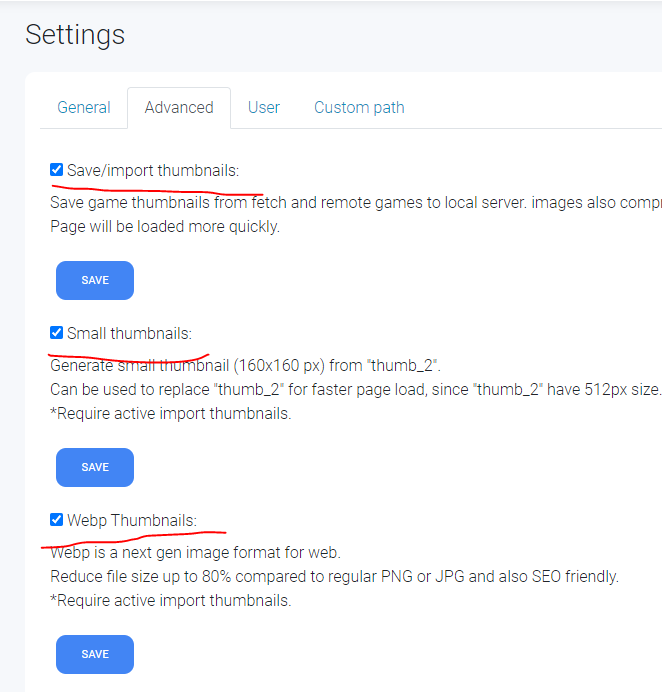
To store game thumbnails locally (on your server), you need to activate “Import thumbnails” from Site settings > Advanced.
NOTE: You don’t need to remove all games to importing all thumbnails, you can use “Thumbnail Importer” plugin to import external thumbnails.

I checked these 3 options. “Webp Thumbnails” is recommended, lower file size up to 80% compared to regular PNG or JPG.
Thumbnails import, small thumbnail generator and Webp image format only triggered or executed when you importing games, your existing games that have external thumbnail will not be affected, you need to use “Thumbnail Importer” to import existing game thumbnails.
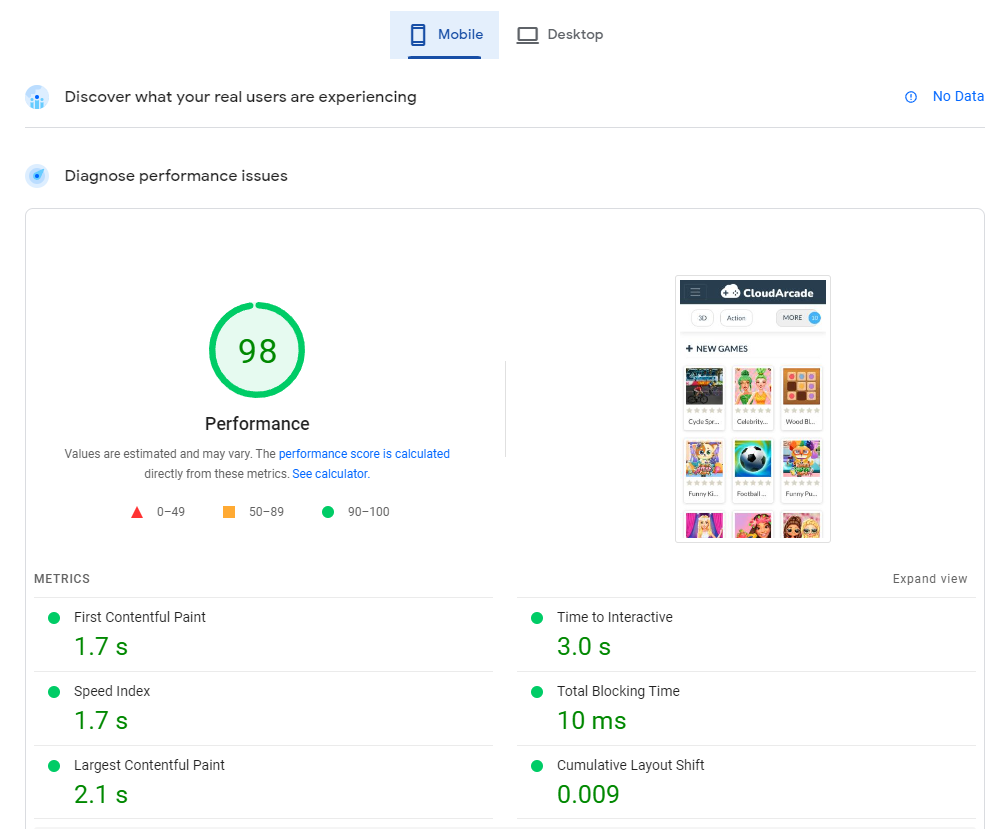
Here is the score after import all game thumbnails and also using webp format

We got 98 score, higher that I expected. Then I decide to click “analyze” again just to make sure.

The result is not consistent, mostly I got around 88-95 score
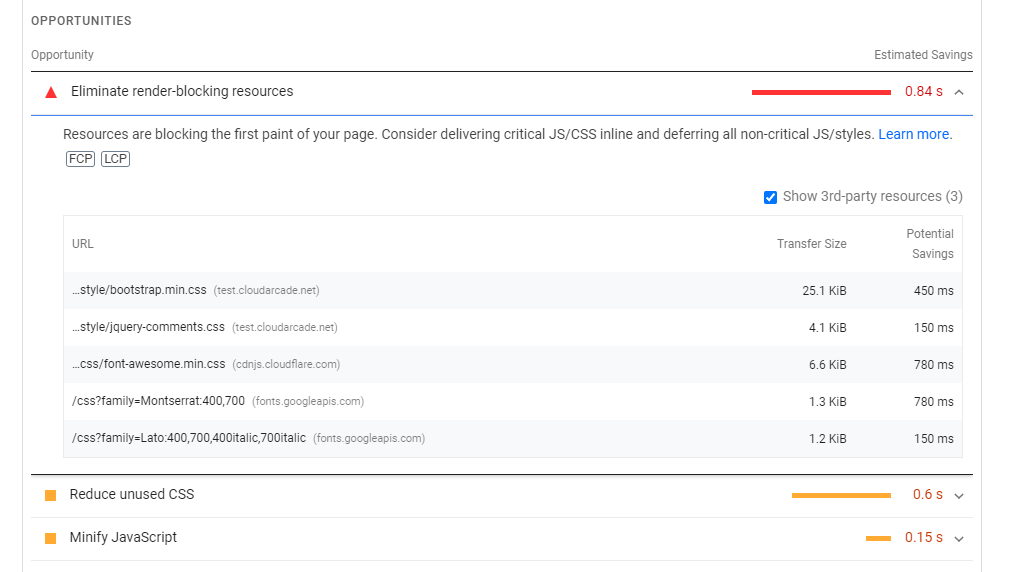
If we scroll down from PageSpeed Insights results, we still have some warnings

“Eliminate render-blocking resources”: To be honest, we can’t make these CSS asynchronously, the built-in theme (Default and Dark-Grid) is rely on Bootstrap, if we keep make it async, the score will be worse due to higher CLS issue.
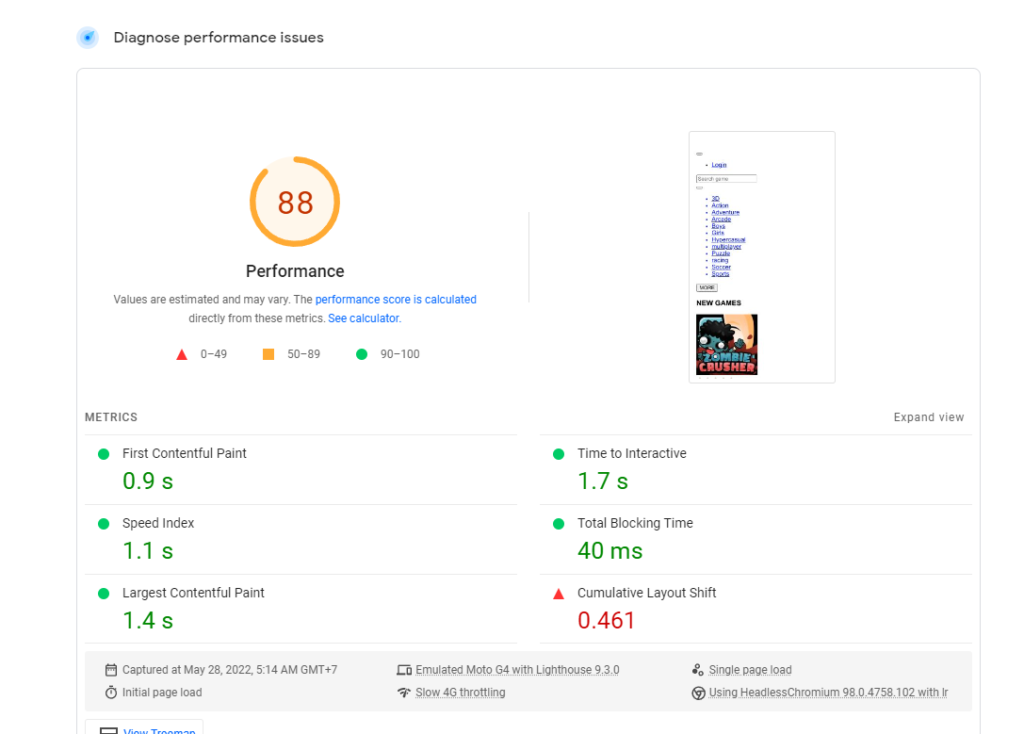
I do a little experiment to remove all of these CSS that causing render-blocking issue. Here is the result:

The score get worse or doesn’t improve scoring at all.
My personal opinions: Reaching 100 score from PageSpeed is not important, also the score result here is not consistent.
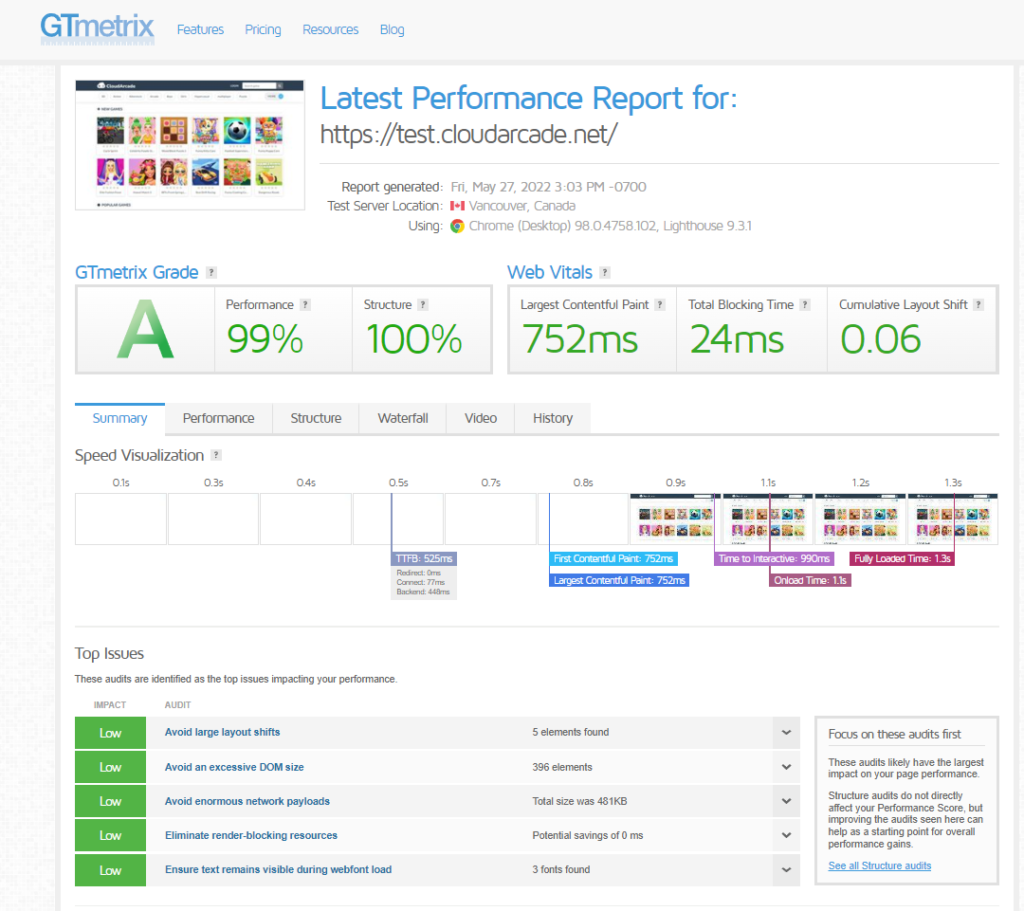
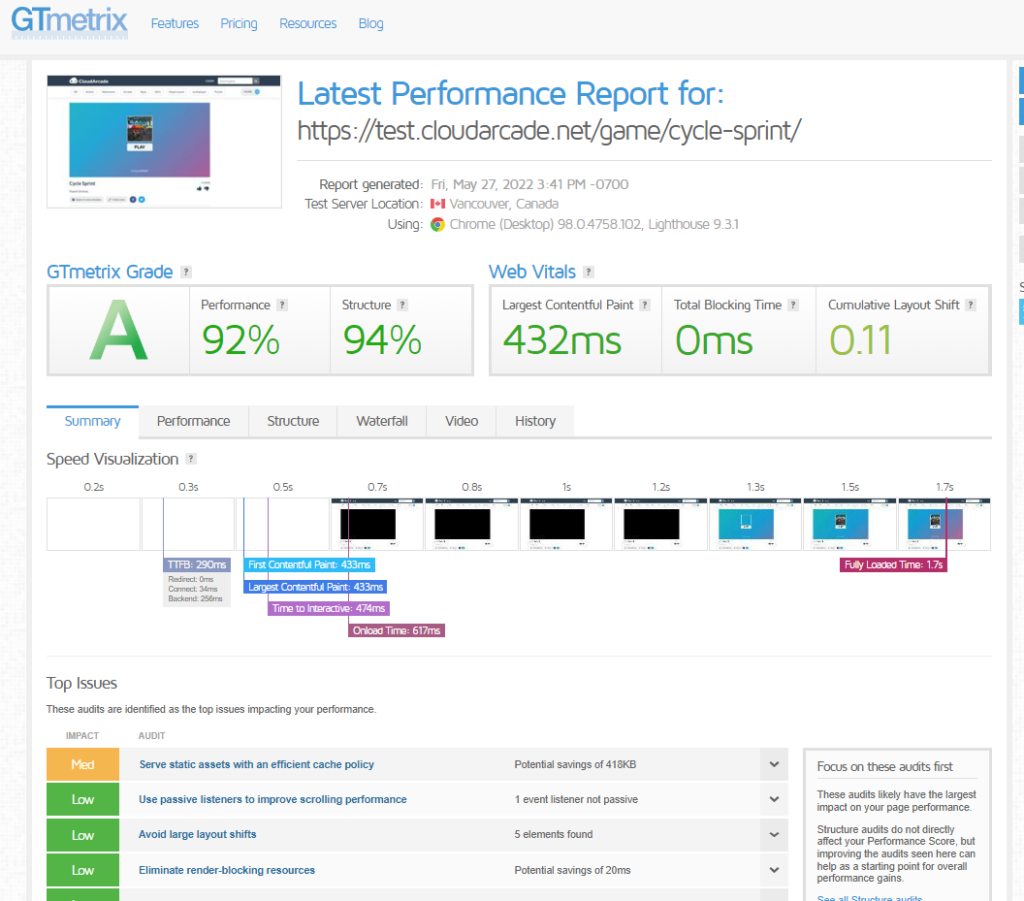
Let’s check another testing tool called GtMetrix
Here is the result:


We have slightly better result here, for both homepage and game page.
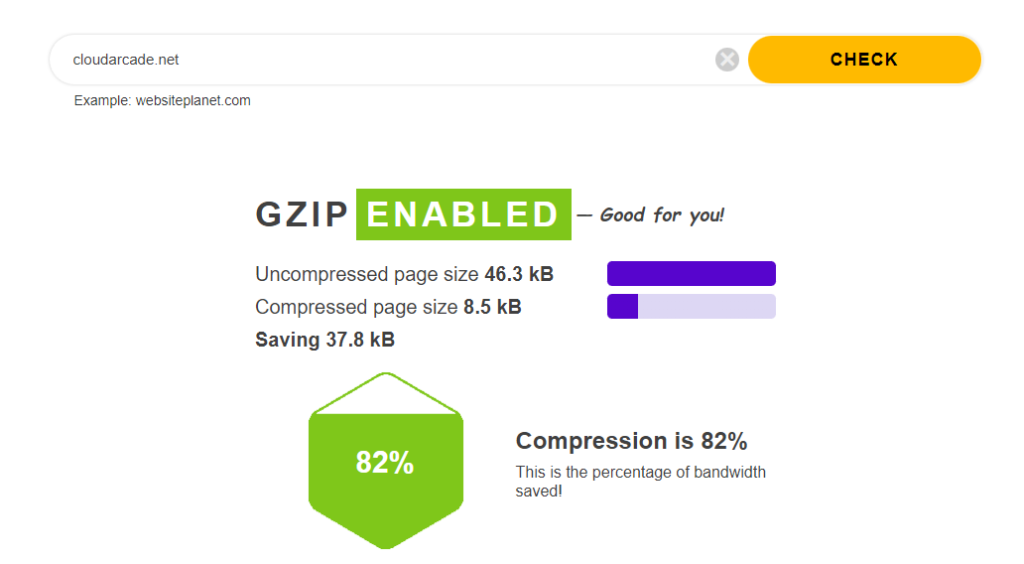
When I made this test, my server is already activating “gzip” compression, you can check if your site “gzip” is active or not here

My server already using gzip by default, so I didn’t touch any server configuration.
Maybe this blog post can help you to activate gzip
Also I use CloudFlare DNS
Conclusion:
What we do for customization is only activating “Thumbnail import” and also using “Webp” images, and we got pretty good score compared to other site.