Tutorial

Tips and guide to edit a Theme
On this post, I will explain how to customize stock themes (pre-installed themes) There is a problem if you modify stock or default themes, you script or files will be […]

CloudArcade Setup – Prepare your Arcade site
On this article, we’re going to setup newly installed CloudArcade site to make it look like the demo site. After CMS file is extracted or unpacked, you will be redirected […]

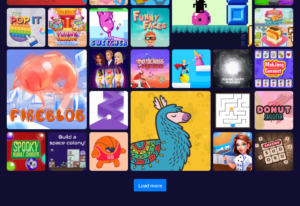
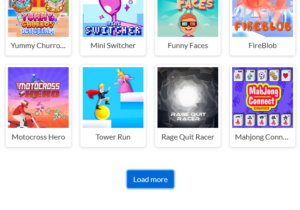
Create “Load More” games on Dark Grid theme
This is the “Dark Grid” theme version of this tutorial, in the original tutorial, it’s uses “Default” theme as sample. We will create a “Load More” games button for new […]

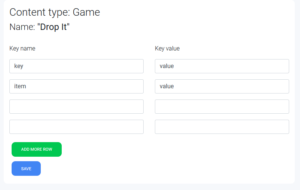
How to use “Custom Fields” and what can it do ?
Custom Fields is introduced on CloudArcade v1.2.9, it’s an official plugin and not included by default, so you need to install it. With Custom Fields, there’s a lot you can […]

Create “Load More” games with Custom Page
UPDATE: The Default and Dark Grid themes have already implemented the “Load More Games” button in the homepage’s New Games section, starting from theme version v1.1.7. With “Load more” games […]

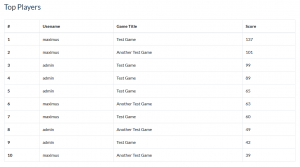
Create a Leaderboard / Scoreboard page with Custom Page
First, open your active theme folder. In this tutorial I will use the default theme “/content/themes/default/”. Create a php file and name it “page-leaderboard.php”, you can replace “leaderboard” with another […]

Create a custom page
What is Custom Page ? what the difference with regular page ? basically regular page is just a post with “page” identifier. With “Custom page” you have a full control […]

Pretty URL on Nginx server
If you’re using Apache webserver, you don’t need to do some server configuration since Apache webserver is using .htaccess for URL rewrite, and .htaccess file is already included. For Nginx […]