Video Hover Play Plugin

Do you want to play a game video preview when hovering over a game thumbnail, similar to Poki.com or CrazyGames.com? You can achieve this functionality with the Video Hover Play plugin.
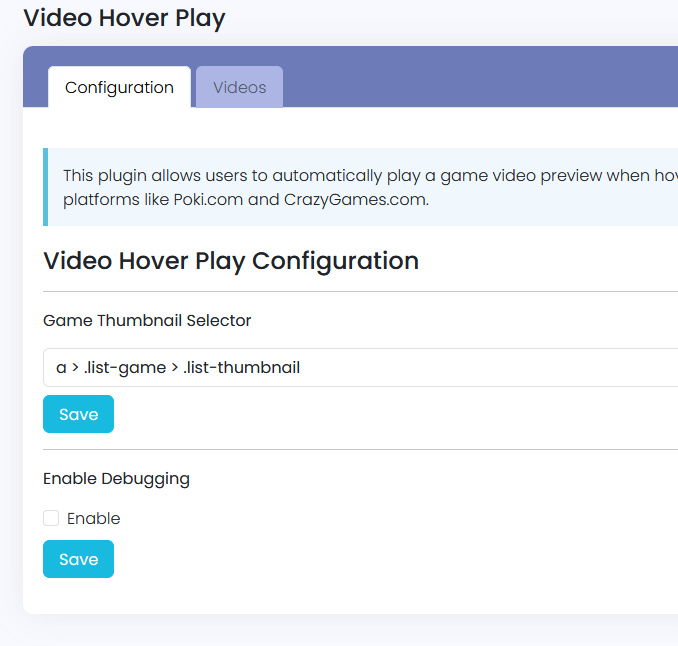
This plugin works without any theme modifications and is compatible with all themes, including custom ones. However, you’ll need to configure the thumbnail selector element based on the structure of the theme you’re using to ensure it works properly.

The default thumbnail selector is "a > .list-game > .list-thumbnail". This selector works for the “Default” and “Dark Grid” themes.
For the “Arcade One” and “Arcade Two” themes, use "a > .game-item > .list-game > .list-thumbnail".
For the “Arcade Three” theme, use "a.game-card__link > .game-card__thumbnail".
Since each theme has its own unique structure, this difference in configuration is unavoidable. If you’re using a custom theme with a different structure, you’ll need to adjust the thumbnail selector accordingly.
How to determine the thumbnail selector?

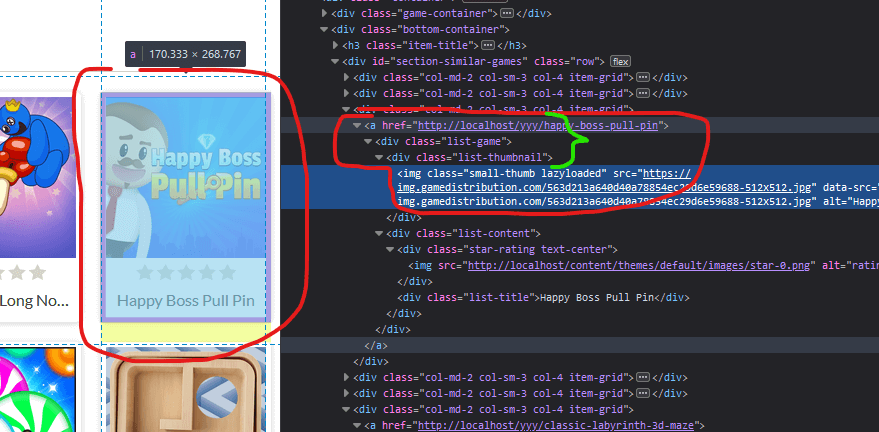
You can determine the correct thumbnail selector by inspecting the HTML structure of the game list. The structure should start from the <a> tag containing the game page URL and end at the parent of the <img> tag for the game thumbnail.
In the example above (Default theme), the thumbnail structure is "a > .list-game > .list-thumbnail".
Videos
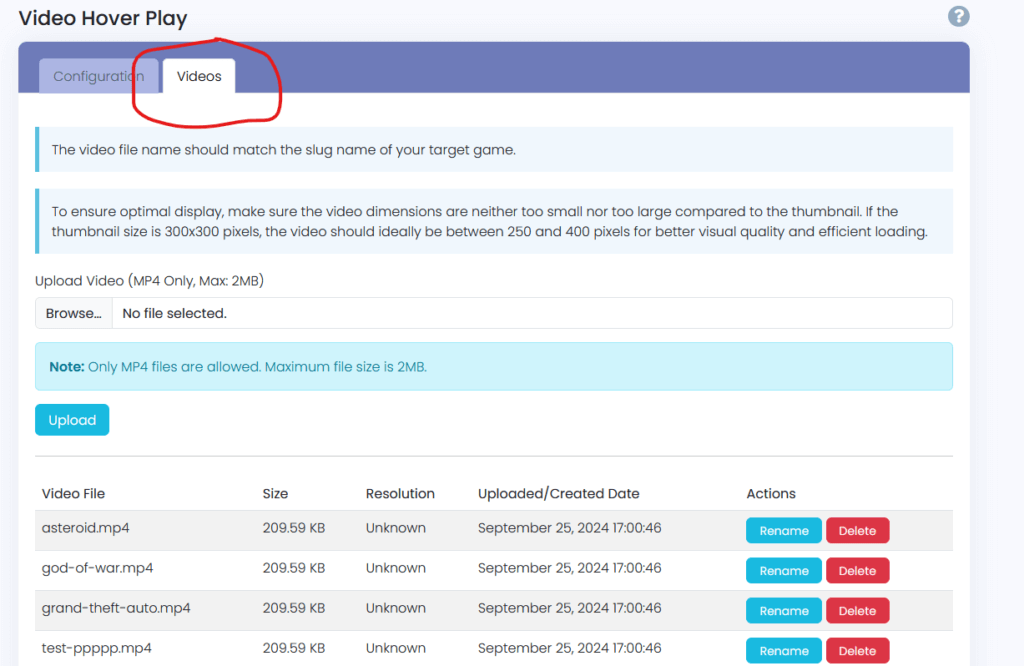
You need to manually provide or upload the videos for the previews. You can manage video uploads, renaming, and deletions in the plugin’s “Videos” tab.

The video format must be MP4, and the maximum file size is limited to 2MB to prevent large file uploads.
Game preview videos should be small and optimized. It’s recommended to use short clips between 10-30 seconds, with a resolution that is proportionate to the thumbnail size. For example, if your thumbnail size is 300px, a video resolution between 250px and 400px would be ideal.
Debugging
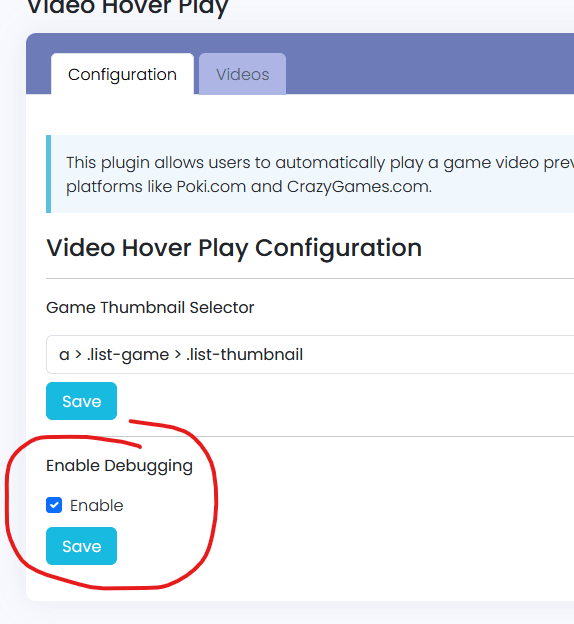
If you’ve configured everything correctly but the video preview still isn’t working, you can enable debug mode.

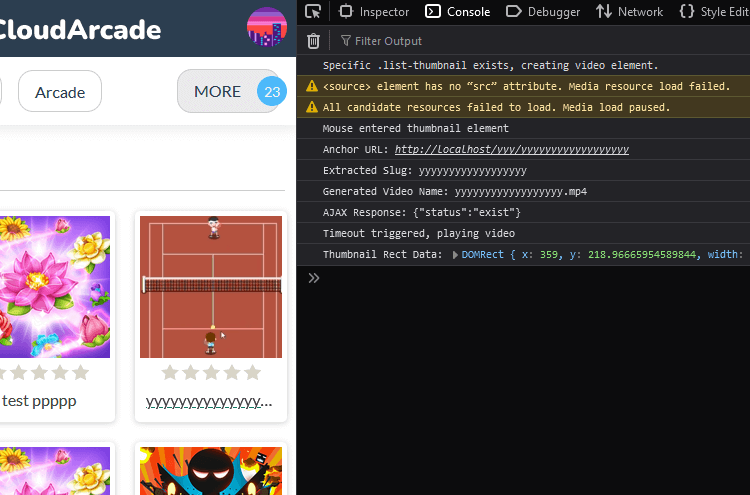
Simply check “Enable” in the debug settings and click “Save.” Then, visit your homepage, open the browser’s Console, and hover over a thumbnail to view the log and troubleshoot the issue.

If you need sample videos to test the plugin on your site, you can download below.