How to use “Custom Fields” and what can it do ?

Custom Fields is introduced on CloudArcade v1.2.9, it’s an official plugin and not included by default, so you need to install it.
With Custom Fields, there’s a lot you can do with it, especially to extend CloudArcade features to fit your needs.
Here is a tutorials how to use it
- Category icons

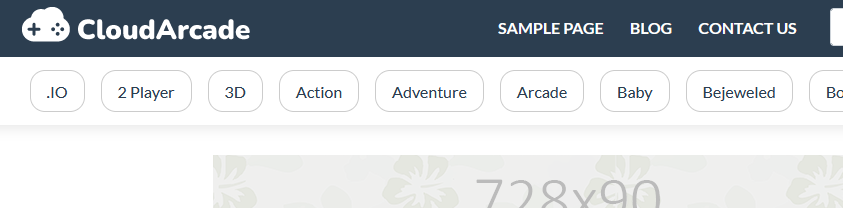
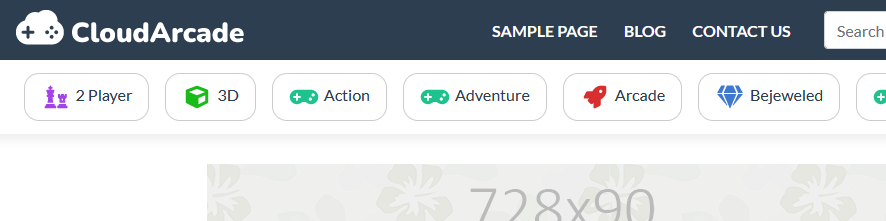
On default theme, there is no category icons. with Custom Fields we can implement category icons like this:

Let’s get started

Prepare your PNG icon files. Open your active theme folder, then create a folder called “icons”

Put all icon files inside “icons” folder. You can download the icons here. Icons by FontAwesome
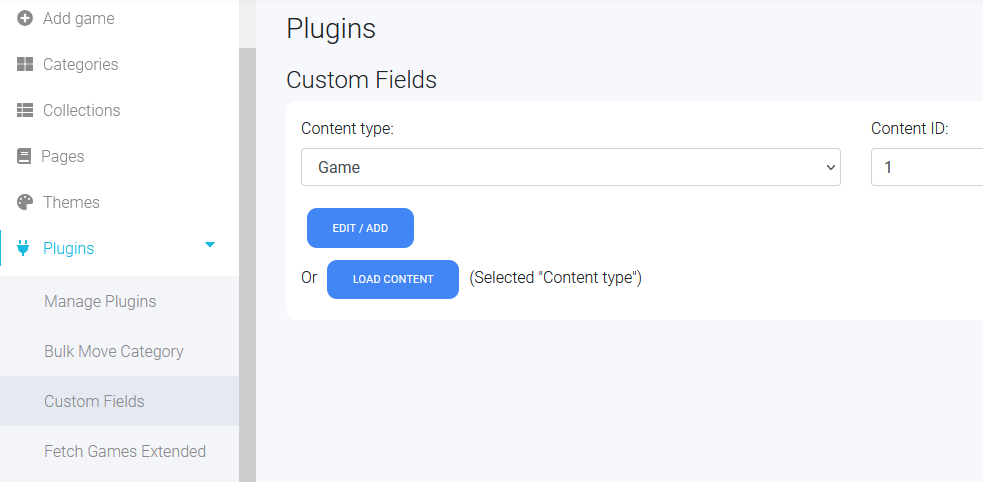
After all icon files is already uploaded, visit “Custom Fields” page (Admin panel)

Change “Content type” to “Category”

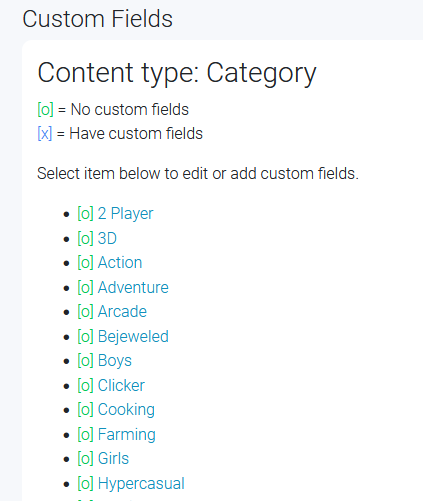
Then click “LOAD CONTENT” button to get the list of all categories.

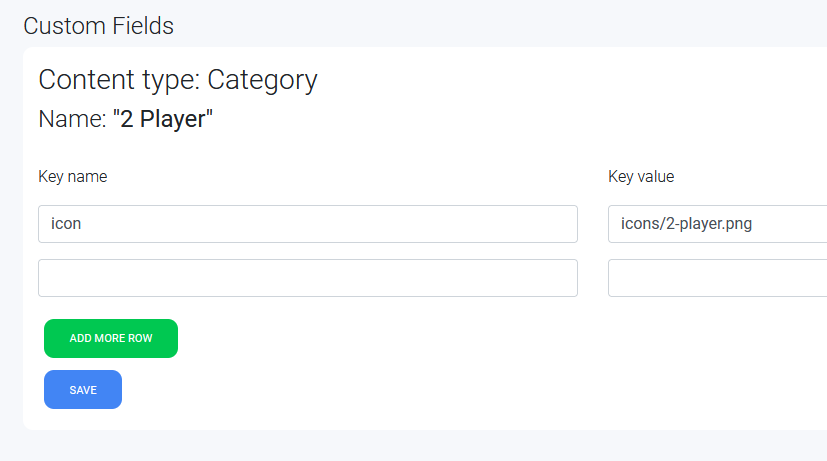
Click a category you want to add Custom Fields, ex: “2 Player”, new window will be opened.

Fill it like image above, “2 Player” icon path is “icons/2-player.png”, then save it. and do similar thing on another categories. “Arcade” -> “icons/arcade.png”, “Bejeweled” -> “icons/bejeweled.png” and so on. you can leave it empty for categories that doesn’t have icon file.
Last step, edit your active theme “functions.php”, you can use “Theme Editor” plugin or your favorite script editor.
Replace “function list_categories() ” function with code below:
function list_categories(){
$categories = get_all_categories();
echo '<ul class="links list-categories">';
foreach ($categories as $item) {
$category_icon = $item->get_field('icon');
if(is_null($category_icon)){
$category_icon = 'icons/unset.png';
}
$icon_path = '/'.TEMPLATE_PATH.'/'.$category_icon;
echo '<a href="'. get_permalink('category', $item->slug) .'"><li><img src="'.$icon_path.'" style="max-width: unset; margin-right: 5px;">'. esc_string($item->name) .'</li></a>';
}
echo '</ul>';
}
We get category field by calling $item->get_field(‘icon’); if a category doesn’t have “icon” field, it will return NULL, if NULL, we use “unset.png” as default category icon.
2. Game page with YouTube embeded video
In this second example of Custom Fields usage, we want to show a youtube video on specific game page.
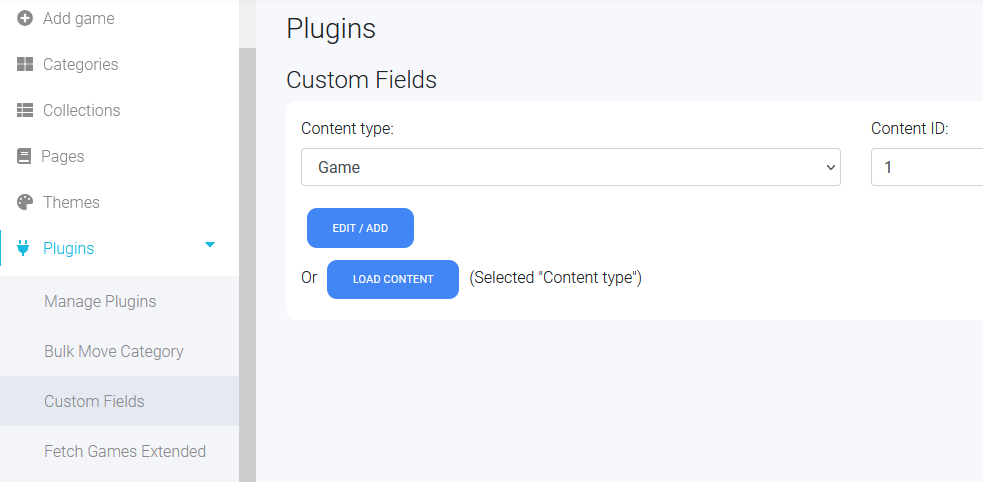
Open “Custom Fields” plugin page

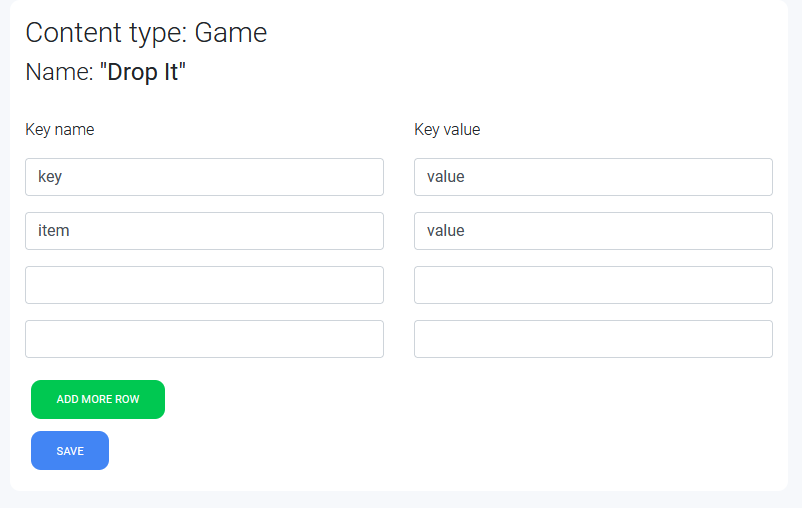
Make sure you’re selecting “Game” as Content type, then you can click “LOAD CONTENT” or select a game by ID with “EDIT / ADD” button.

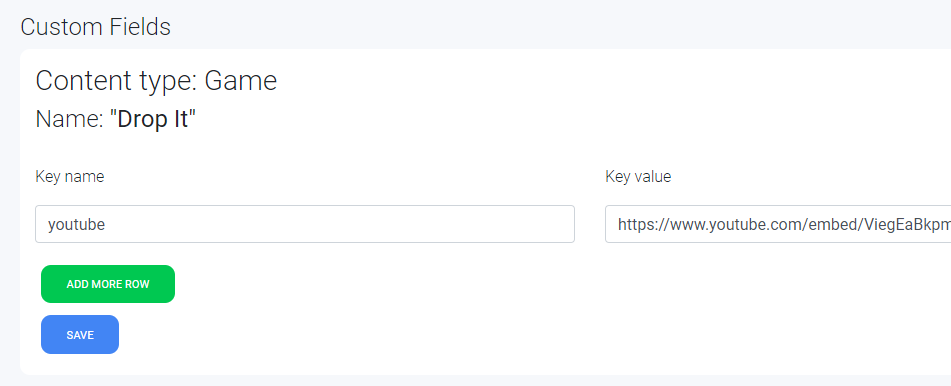
On this sample we select “Drop It” game, and add “youtube” key with youtube embed video url as key value.
Save it
Then, edit “game.php” (Theme script)
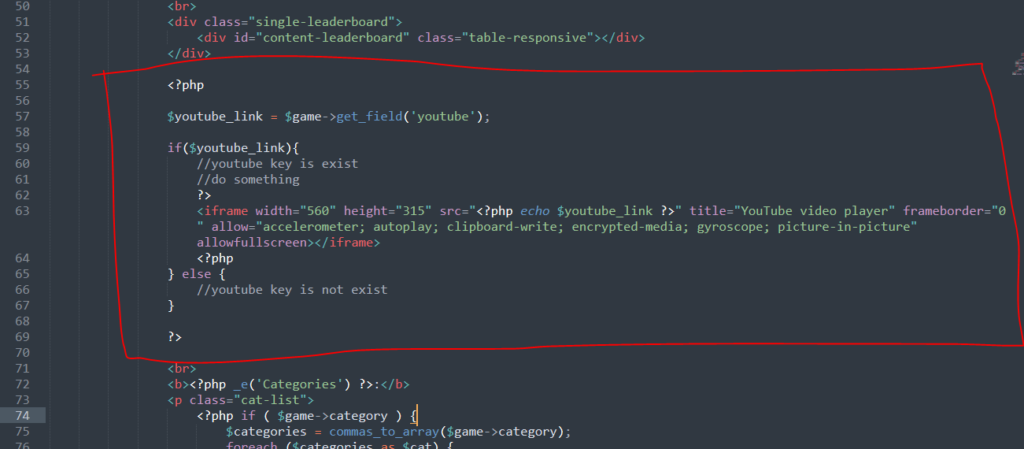
Insert script below on HTML block you want
<?php
$youtube_link = $game->get_field('youtube');
if($youtube_link){
//youtube key is exist
//do something
?>
<iframe width="560" height="315" src="<?php echo $youtube_link ?>" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<?php
} else {
//youtube key is not exist
}
?>
Sample placement, above game categories and below leaderboard or instructions

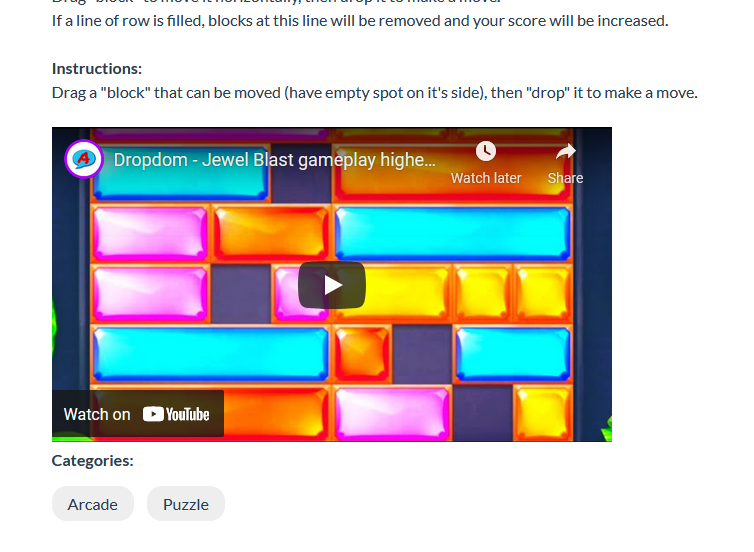
Result:

There are 2 ways to get Custom Fields
- $game->get_field(‘key_name’); // Get specific key from current game / item
- $game->get_fields(); // Get all fields data from current game / item, returning Array of Custom fields