Create “Load More” games on Dark Grid theme

This is the “Dark Grid” theme version of this tutorial, in the original tutorial, it’s uses “Default” theme as sample.
We will create a “Load More” games button for new games in the homepage.
Let’s get started
Open “Theme Editor” plugin, if you don’t have it, you can install it on “Manage Plugins” page, then click “Load plugin repository”
On “Theme Editor” page, select “home.php”
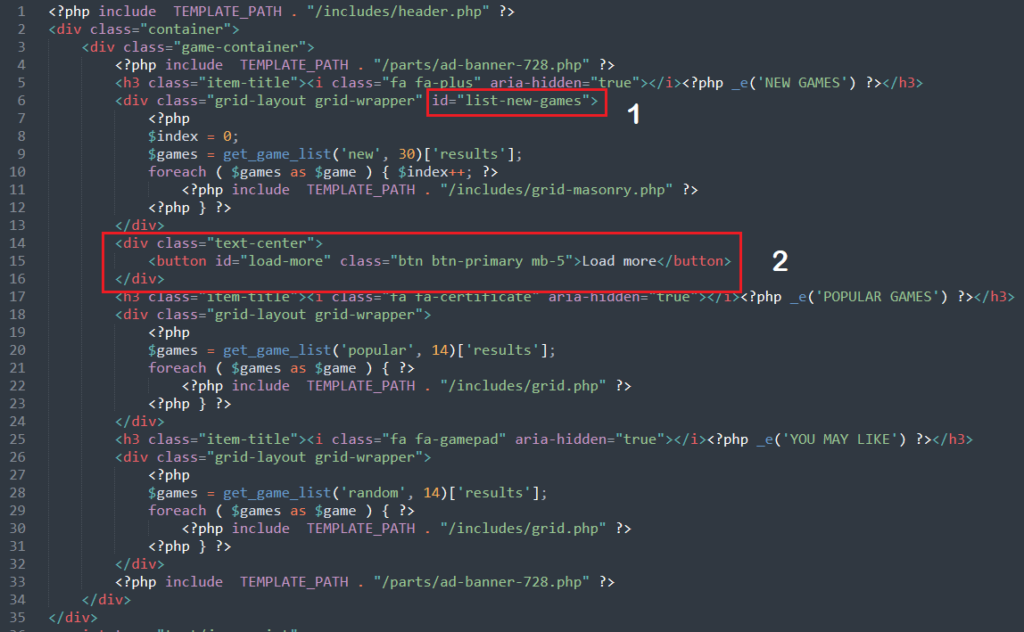
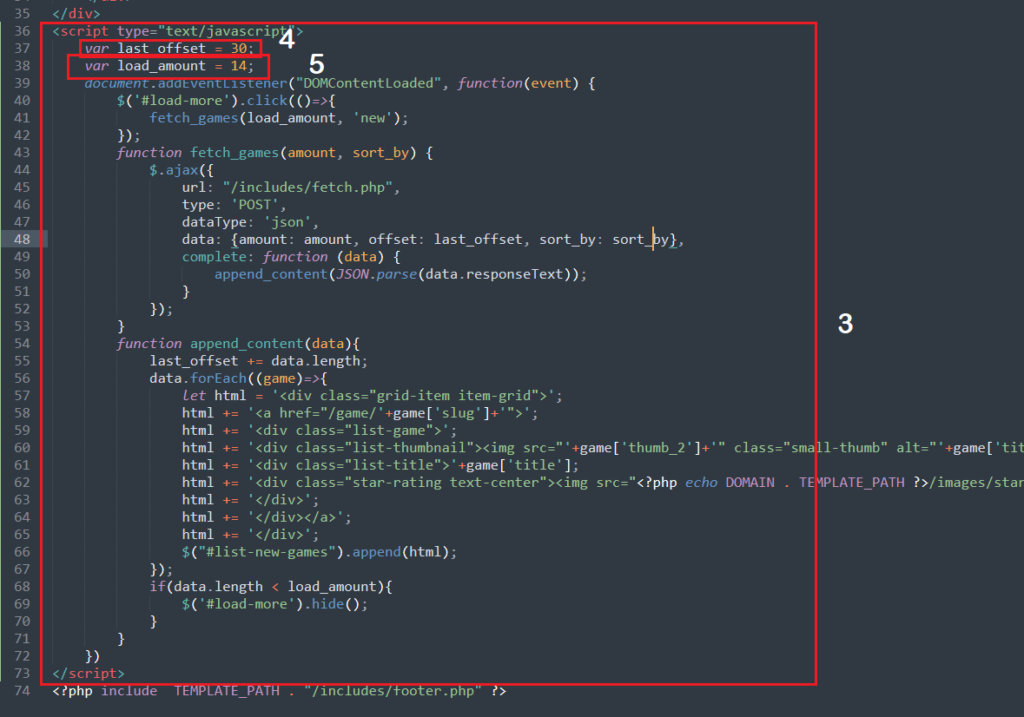
Here is the full updated code:
<?php include TEMPLATE_PATH . "/includes/header.php" ?>
<div class="container">
<div class="game-container">
<?php include TEMPLATE_PATH . "/parts/ad-banner-728.php" ?>
<h3 class="item-title"><i class="fa fa-plus" aria-hidden="true"></i><?php _e('NEW GAMES') ?></h3>
<div class="grid-layout grid-wrapper" id="list-new-games">
<?php
$index = 0;
$games = get_game_list('new', 30)['results'];
foreach ( $games as $game ) { $index++; ?>
<?php include TEMPLATE_PATH . "/includes/grid-masonry.php" ?>
<?php } ?>
</div>
<div class="text-center">
<button id="load-more" class="btn btn-primary mb-5">Load more</button>
</div>
<h3 class="item-title"><i class="fa fa-certificate" aria-hidden="true"></i><?php _e('POPULAR GAMES') ?></h3>
<div class="grid-layout grid-wrapper">
<?php
$games = get_game_list('popular', 14)['results'];
foreach ( $games as $game ) { ?>
<?php include TEMPLATE_PATH . "/includes/grid.php" ?>
<?php } ?>
</div>
<h3 class="item-title"><i class="fa fa-gamepad" aria-hidden="true"></i><?php _e('YOU MAY LIKE') ?></h3>
<div class="grid-layout grid-wrapper">
<?php
$games = get_game_list('random', 14)['results'];
foreach ( $games as $game ) { ?>
<?php include TEMPLATE_PATH . "/includes/grid.php" ?>
<?php } ?>
</div>
<?php include TEMPLATE_PATH . "/parts/ad-banner-728.php" ?>
</div>
</div>
<script type="text/javascript">
var last_offset = 30;
var load_amount = 14;
document.addEventListener("DOMContentLoaded", function(event) {
$('#load-more').click(()=>{
fetch_games(load_amount, 'new');
});
function fetch_games(amount, sort_by) {
$.ajax({
url: "/includes/fetch.php",
type: 'POST',
dataType: 'json',
data: {amount: amount, offset: last_offset, sort_by: sort_by},
complete: function (data) {
append_content(JSON.parse(data.responseText));
}
});
}
function append_content(data){
last_offset += data.length;
data.forEach((game)=>{
let html = '<div class="grid-item item-grid">';
html += '<a href="/game/'+game['slug']+'">';
html += '<div class="list-game">';
html += '<div class="list-thumbnail"><img src="'+game['thumb_2']+'" class="small-thumb" alt="'+game['title']+'"></div>';
html += '<div class="list-title">'+game['title'];
html += '<div class="star-rating text-center"><img src="<?php echo DOMAIN . TEMPLATE_PATH ?>/images/star-0.png" alt="rating"></div>';
html += '</div>';
html += '</div></a>';
html += '</div>';
$("#list-new-games").append(html);
});
if(data.length < load_amount){
$('#load-more').hide();
}
}
})
</script>
<?php include TEMPLATE_PATH . "/includes/footer.php" ?>
The list of differences with the original “home.php” script


Explanation:
- Add ID for block identifier, we can use to get the block and append new game list
- Insert “Load More” button, make sure you put it outside the grid div (game list)
- The Javascript code to fetch game list and modify DOM element. Actually is better to put js code on “script.js” file, but to make it simpler, I decide to put it here ( home.php )
- The last offset of the loaded game list, I set the value to “30” since I already loaded 30 new games.
- How much games you want to get or shown when the “Load more” button is clicked